If you think that creating accessible design means making compromises, think again.
Brands big and small are creating a beautiful, accessible experience that not only better serves all users – it’s helping drive big business, too.
In this article
- What is Accessibility?
- Accessibility, Not Compliance
- What is Accessible Design?
- Apple, Microsoft Leading the Way
- Microsoft’s Commitment to Accessibility
- Xbox’s Adaptive Controller
- Making It Accessible, Makes It Better For All
And if you need proof, we can tell you that it’s working quite well for Apple and Microsoft (with more on that below).
In this article, we bring together accessibility experts to show you what accessible design is (with three key aspects), show you why compliance with guidelines doesn’t equal accessibility, highlight what companies are leading the way in accessible design and culture, and finally, leave you with some resources to help you build out a culture of accessible design at your company.
What is Accessibility?
“Accessibility is the conveying of information in a way that can be accessed and used by anyone regardless of their physical, sensory, auditory or other impairment.”
That’s accessibility according to Phil Kragnes.
Phil is the manager of computer accommodations at the University of Minnesota in Minneapolis. He’s climbed three of the highest peaks in New Mexico, whitewater canoed and power lifts. Phil also lost his vision from diabetes in high school and is a double amputee below the knee.
He has a degree in Cognitive Psychology from Carnegie Mellon University, a Masters of Experimental Psychology: Human Memory, Learning and Cognition from the University of New Mexico and he taught himself HTML, CSS, JavaScript and jQuery.
Phil is an accessible design pioneer in many ways. Twenty years ago, long before the web was used to its capabilities like it is today, he created the Guidelines for Accessible Design. At the time, Phil was chair of the governor’s council of technology for people with disabilities and was training many Minnesota state webmasters, distributing the accessible design guidelines to them in person.
Shortly after, the State of Minnesota adopted it as the official state guidelines and it’s been modified over the years.
For over 20 years, he’s not only been educating the educators on best accessibility practices in adaptive technologies and the web. More importantly, the man has been living it out most of his adult life.
And according to Phil, we still have a ways to go with ingraining accessible culture into the fabric of design.
“Here we are 20 years later. There’s still a need to educate and get the buy-in. I call it ‘selling accessibility.’ It’s not just what accessibility does with providing access for people with disabilities but there are benefits in it for everyone,” he says.
But why should we prioritize accessibility? Here are a few reasons:
- Beyond it benefiting everyone, the web and other communication technologies must be accessible to provide equal access and equal opportunity to people with diverse abilities, according to the UN Convention on the Right of Persons with Disabilities. It’s a basic human right.
- One billion people (15%) in the world experience some sort of disability
Between 110-190 million people experience significant disabilities
Accessibility, Not Compliance
One of the pervasive issues Phil has seen since the beginning of the internet, is a lack of accessible design informing web pages and their structure.
It stems from the fact that most content authors or webmasters do exactly what the Web Content Accessibility Guidelines (WCAG) tell them. Nothing more, nothing less.
“Compliance with standards does not equal accessibility. But creating an accessible site means you’ll be compliant,” Phil says.
Instead, according to Phil, many, if not most, cut corners to make sure their widget or webpage just passes guidelines. And forget any UX testing of the final product to ensure it’s usable for the accessible community, for whom it was originally intended.
What ends up happening is a large majority of ‘accessible websites’ that meet the WCAG criteria aren’t actually used by the accessible community.
“You have to present information in multiple ways. Whether that’s [to accommodate] a preference or a disability. Some people are hands-on, visual or auditory learners. Universal inclusive design has to be kept in mind,” he stresses. “I knock my head against the wall all the time saying, ‘Let’s not worry about compliance, let’s make it accessible.’”
What is Accessible Design?
Accessible design has two elements to it, technical and user experience (UX).
“Combining accessibility standards and usability processes with real people ensures that web design is technically and functionally usable by people with disabilities,” WCAG says on their comprehensive website.
The guidelines, standards and techniques within the WCAG, are what accessible designers adhere to as a framework. However, proper accessible design ensures that once the technical aspects are checked off, the focus shifts to how it works for the user.
“Accessible web design should not be viewed as a barrier to creativity, but a challenge to be more creative,” Phil says.
Phil has created a great resource, Inclusive By Design, for any developer or designer to reference for the best accessible design practices to implement.
According to the World Wide Web Consortium (W3C), the international consortium behind the WCAG, there are three key aspects to involving real people with disabilities into the web design process:
1. Ensure that everyone involved in the project understands the basics of how people with disabilities use the web.
2. Involve users with disabilities early and throughout the design process.
3. Involve users in evaluating web accessibility.
Luckily for the disabled community, there are two well-known companies, Apple and Microsoft, setting the tone for accessible design and cultures in their companies.
It’s led to life-changing breakthroughs for how many people with disabilities use technology and the web.
Apple, Microsoft Leading the Way
“I’ve heard from several blind people that the iPhone is the most impactful and significant thing that has improved their lives, ever,” says Jared Smith, associate director of WebAIM, a non-profit web accessibility consultancy based out of Utah State University in Logan, Utah.
Jared isn’t one to throw around such grandiose language when it comes to technology advancements within accessibility.
He has his Master’s Degree in Instructional Technology and has spent 20 years training thousands of developers around the world in web design, development and accessibility. Jared strongly believes that Apple is a tech visionary, embodying accessible culture into the fabric of their design.
Apple has included diverse functionality, like haptic technology on the iPhone, iPads and Apple Watches. Haptic feedback technology recreates the sense of touch by applying vibrations, motions or forces to the user.
Interestingly, Phil expressed a similar view saying that Apple opened up the web in a way the blind community never anticipated.
“Not only is it accessible, but it’s given blind users something we did not have before with the web, which is understanding the visual-spatial relation of objects on the screen,” Phil explained.
“The sensory feedback the iPhone gives when you run your finger past a certain physical barrier on your touchscreen. You can actually feel where the line is…that’s a big one. I can touch an icon and know that it’s on the right-hand corner and what’s right next to it. It gives a spatial reference that we didn’t have before.”
Some other notable features Apple has designed into their products are:
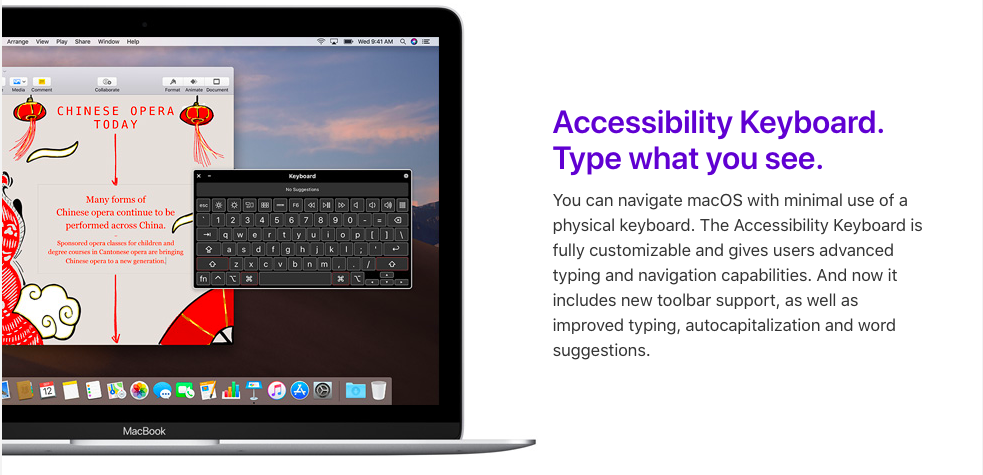
- An accessibility keyboard on any computer with macOS.

Switch Control, an assistive technology that lets you fully interact with your iPhone, iPad, Mac or Apple TV without touching it.
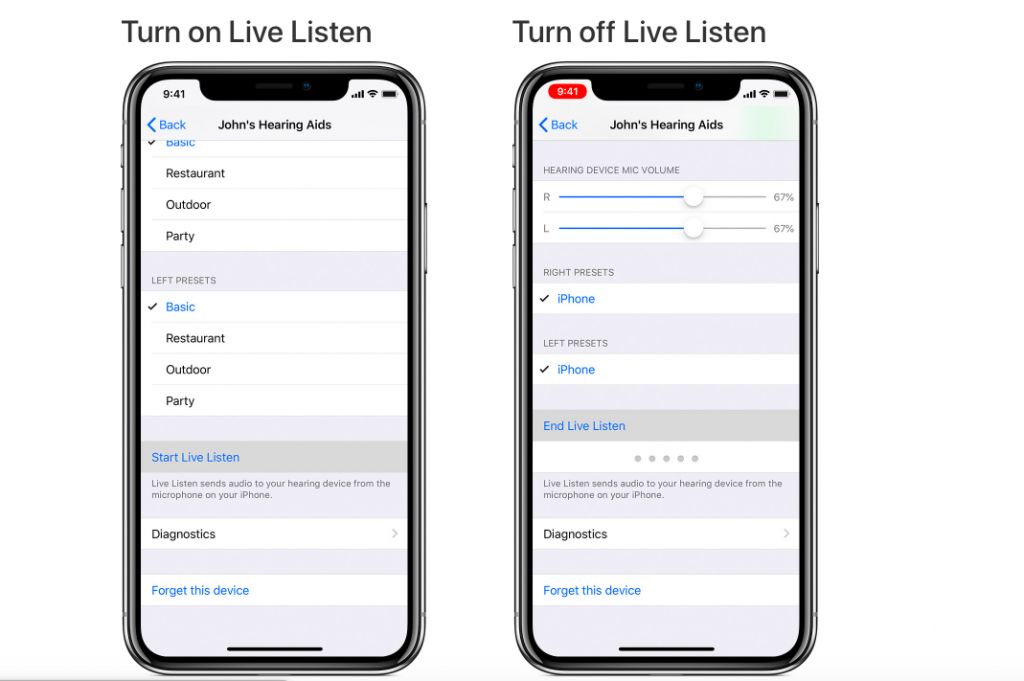
Live Listen helps you fine-tune your iPhone hearing aids and AirPods to hear more clearly and isolate certain sounds or voices.

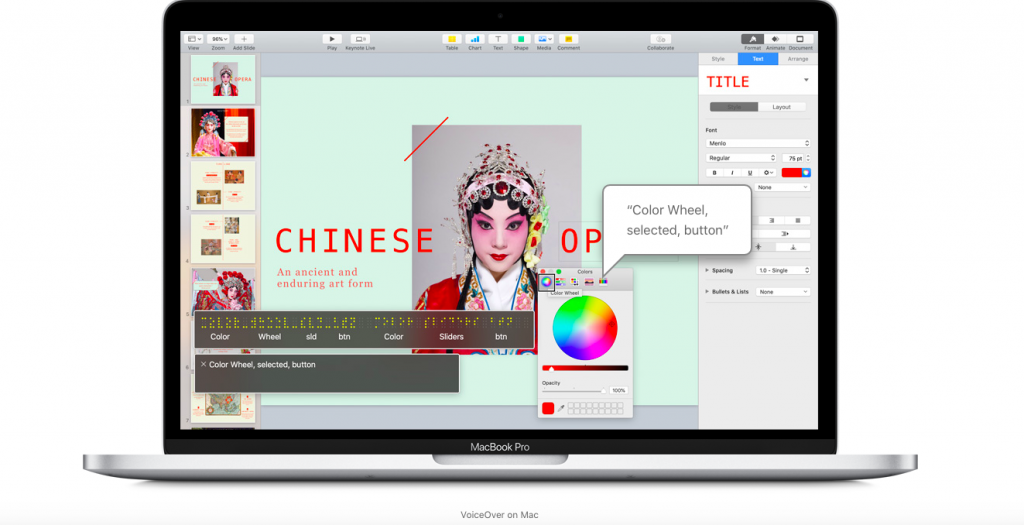
VoiceOver describes exactly what’s happening on your iPhone, Mac, Apple Watch or Apple TV. You can navigate just by listening and Apple’s built-in apps support VoiceOver.

Dig even deeper into Apple’s commitment to accessibility and Jared says you’ll see iOS sprinkled with accessible elements.
“They [Apple] had the vision of building accessibility natively into their platform. It wasn’t perfect but it was good. It provided accessibility. We found from the data we collected, the usage of iOS devices is significantly higher in the disabled community than in the overall population,” he says.
Jared and his team at WebAIM gathered some fascinating data, showing just how many people in the accessible community are iOS users.
According to the data WebAIM collected in October 2017, out of the 1792 respondents with screen readers, 75.6% (1,146 people respondents) use an Apple iPhone, iPad or iPod Touch. Compare that to Android at 22% (334 respondents).
Read more here on Apple’s iOS accessibility features.
“This is enough to easily say those with disabilities represent a notable part of Apple’s market share. Maybe they were seeing dollar signs with their decision to build accessibility natively into these devices but the reality is, it’s had a very positive impact on the lives of people with disabilities.”
Jared says it really was brilliant from a business standpoint.
“With the release of the iPhone, Apple saw that ability to not only extend their reach to people with disabilities but really target that market. If you were blind five years ago and you wanted a really cool phone, you were going to buy an iPhone because it was the only phone that worked and was accessible to you.”
Microsoft’s Commitment to Accessibility
Jared and his WebAIM team have also highlighted the spectacular job Microsoft has done to design products with accessibility for all in mind.
The tech giant has an incredible accessible hiring program, a great accessible developer resource and a comprehensive accessible design philosophy.
“Microsoft is a company that has such a strong commitment to accessibility, says Jared. “Certainly, they’re not perfect…it’s a strong internal commitment in their products and websites. It’s making a difference and they see that [creating accessibility] is not only something that they have a responsibility to do but I think they also see it as a market opportunity for them.”
In WebAIM’s October 2017 survey, Microsoft’s Windows is the computer operating system of choice for 72.8% (1,304 respondents) of users with disabilities.
Xbox’s Adaptive Controller
Furthering their position as a leader in accessible video games, Microsoft released this tear-jerking ad during the Super Bowl for the Xbox Adaptive Controller.
“The story illustrates Microsoft’s commitment to building accessible technology that levels the playing field and creates opportunity for all of us,” the Seattle-based tech company says about the commercial.
The controller connects to external switches, buttons, mounts and joysticks to help make gaming more accessible.
“When the Xbox Adaptive Controller came along, it acted like a (standard) Xbox controller and it just worked,” Erin, an occupational therapist at Craig Hospital in Colorado, says in this Xbox video of the controller.
Erin works to help get spinal cord and brain injury patients in her hospital back to doing what they love. Several of her patients have used the Xbox Adaptive Controller to play their favorite video games again.
You can read more from the Voices blog about how video games are being designed to be more accessible.
Making It Accessible, Makes It Better For All
If you’re still not convinced that Apple’s commitment to accessible design is great for all users, then maybe this story from Phil will help.
He shares the importance of having accessibility in mind throughout any creative process, stressing it will always make the final product better for everyone.
“I had a friend who’s blind and her brother creates television commercials. He was going on and on to her about this commercial he just made.
“He showed it to my friend and it was just music. My friend says to him, ‘What do people usually do during the football game when commercials are playing? They go to the bathroom and get chips, but are they looking at the television?’
“And he responds, ‘I guess not.’”
“My friend then asks, ‘Well, what is this ad even for? There’s nothing that mentioned what the product is. It’s only visually presented.’”
The commercial creator was so wrapped up in his idea, that he hadn’t even thought about the real-life interaction people may have with the ad in their homes. More strikingly, he also disregarded the fact that the blind community (whom his sister is a part of) won’t be able to engage with the ad.
“Think about the best way you can convey your information,” Phil says.
Phil says there are three ways to look at your final product to ensure it’s clearly communicating it’s core message or intention:
- Turn off color rendering. Does it still make sense or are you relying on color alone to convey information?
- Turn off your audio. Does it have a captioned transcript communicating the audio?
- Close your eyes. Is your information available to someone who can’t see it?
“Sit down and consider, what are all the different ways I can perceive and interact with this?”
So now you have an entry-level understanding of the importance of why accessible design needs to be front and center in your mind during the creative process. But also how crucial it is that you’re testing your products and media with the ongoing input from multiple users with varying disabilities.
Here are five great accessibility resources to help you start to build out your own framework for accessible design and form your thinking:
- Designing for accessibility is not that hard.
- A Practical Handbook on Accessible Graphic Design
- e-Accessibility Policy Toolkit for Persons with Disabilities
- MaRS Market Insights, Innovators in Accessibility and Universal Design
Don’t have the time or resources to completely redo your website to make it more accessible? Here are six easy ways to make your website more accessible for all.
Jared Smith sums it up perfectly: “A little consideration, awareness and implementation of accessibility can really go a long way in the things we’re building to positively impact the lives of people with disabilities.”
So what are you going to do now? How are you going to start implementing accessibility into the culture of your company and the design of your products? Leave a comment below to let us know!

Leave a Reply